
競合サイトを分析できるMozBarの使い方を知りたい。
詳しい導入方法と実際の使い方を教えてください。
こういった質問に答えます。
本記事の内容
- MozBarとは?
- MozBarの導入方法を解説【画像付き】
- MozBarの使い方を解説【画像付き】
- MozBarで競合サイトを分析するポイント3つ
- まとめ:MozBarを上手に使って、上位表示を狙おう!
こんにちは、ブロガー&投資家のフリーです。
今回は、Google Chromeの拡張機能の1つ、MozBar(モズバー)について解説します。
MozBarは、競合サイトの強さ(ドメインパワーなど)を調べられる無料のツール。
私自身、今までMozBarを使っていませんでしたが、ブログが伸び悩んでいるため利用することにしました。
実際に使ってみると、かなり便利なツールだとわかりましたので、本記事でMozBarの導入方法や使い方を紹介します。
ぜひ、参考にしてください。
※記事は3分くらいで読み終わります。
MozBarとは?

MozBar は、競合サイトの強さ(ドメインパワーなど)を調べることができる無料のSEOツールです。
Google Chrome の拡張機能の1つとして提供されています。
有名ブロガーのみなさん(マナブさん、NOJIさん etc.)も実際に使っているオススメのツールです。
Google Chrome の拡張機能とは?
Google Chrome というブラウザの機能をより便利にする追加プログラムのこと。
MozBarのように、無料で使える便利ツールが多数あります。
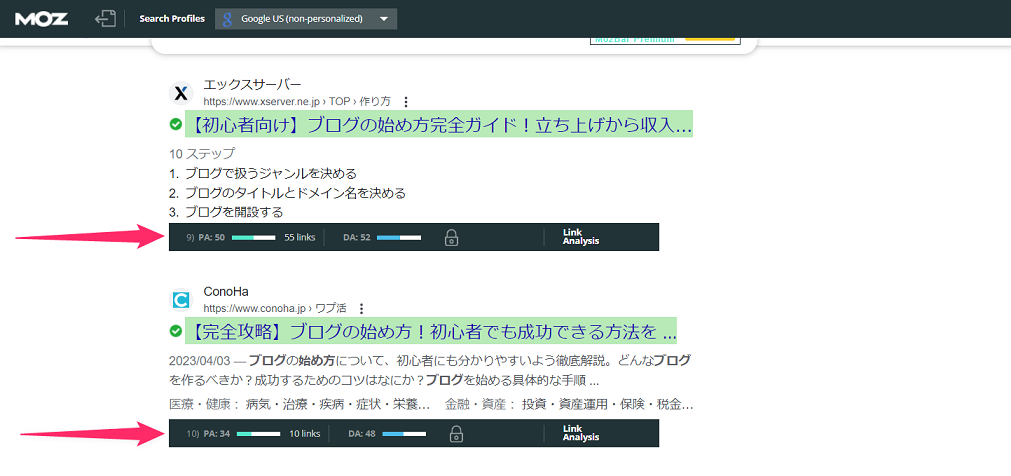
MozBarを導入することで、下記の2つの数値を見ることができます。
- PA(ページオーソリティ):ページの権威性
- DA(ドメインオーソリティ):ドメインの権威性
※「ブログ 始め方」で検索してみました。

✓ PA(ページオーソリティ)
PAで、競合サイトの「Webページ単体の強さ」を知ることができます。
✓ DA(ドメインオーソリティ)
DAで、競合サイトの「Webページ全体の強さ」を知ることができます。
ドメインオーソリティは、ドメインパワーとも呼ばれていて、数値が高いほど、上位表示されやすい傾向があります。
※PA、DAの詳細は、MozBarで競合サイトを分析するポイント3つ をご覧ください。
MozBarの導入方法を解説【画像付き】

MozBarを導入する方法は、下記のとおり。
- その①:Google Chromeに追加
- その②:MozBarのアカウント作成
- その③:MozBarにログイン
以下で順番に説明します。
その①:Google Chromeに追加
まずは、下記のChrome ウェブストアにアクセスします。
※MozBarを利用するには、Google Chromeをダウンロードしていることが前提です。

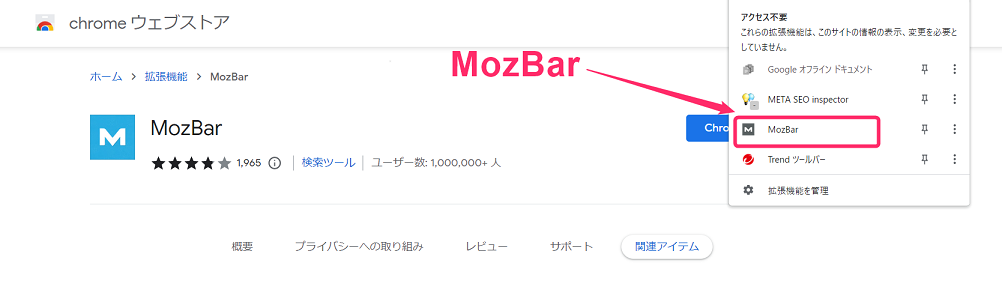
上記の画面になるので、「Chrome に追加」をクリック。

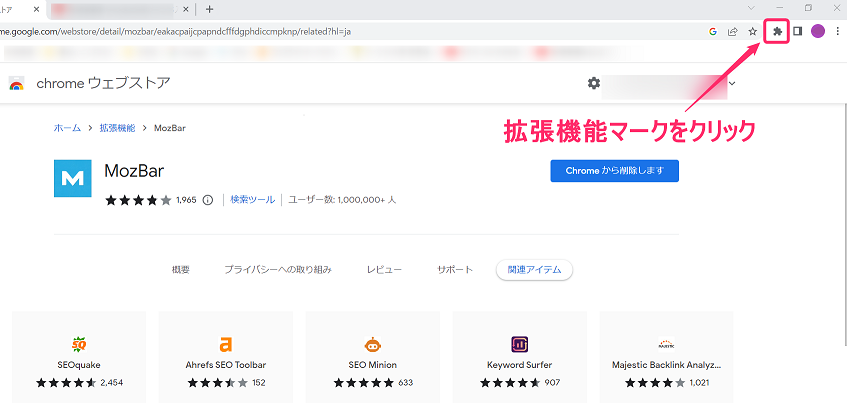
画面右上の拡張機能(パズルマーク)をクリックして、MozBarが追加されたかを確認します。

上記のようになっていればOK。
MozBarは Google Chromeに追加されました。
その②:MozBarのアカウント作成
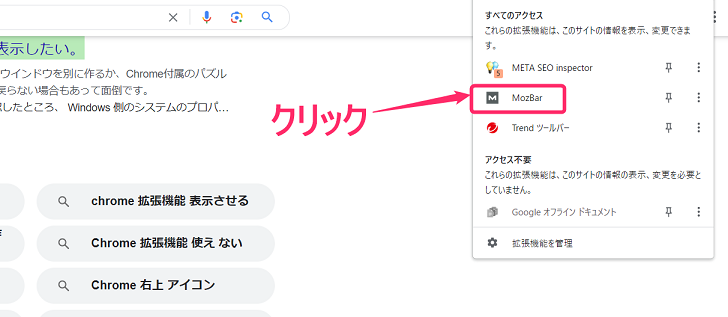
画面右上の「MozBar」をクリック

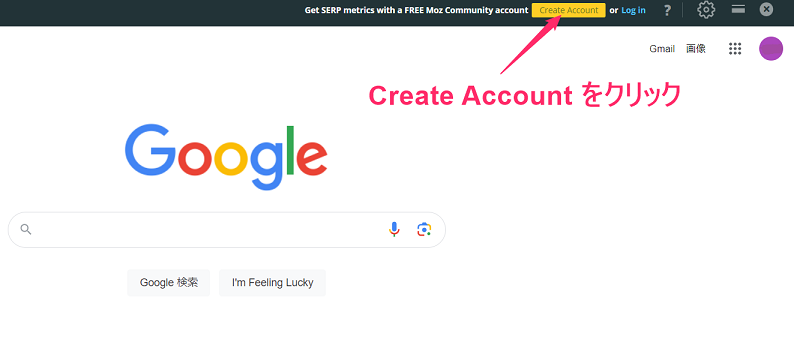
下記の画面になるので、右上の「Create Account」ボタンをクリック。

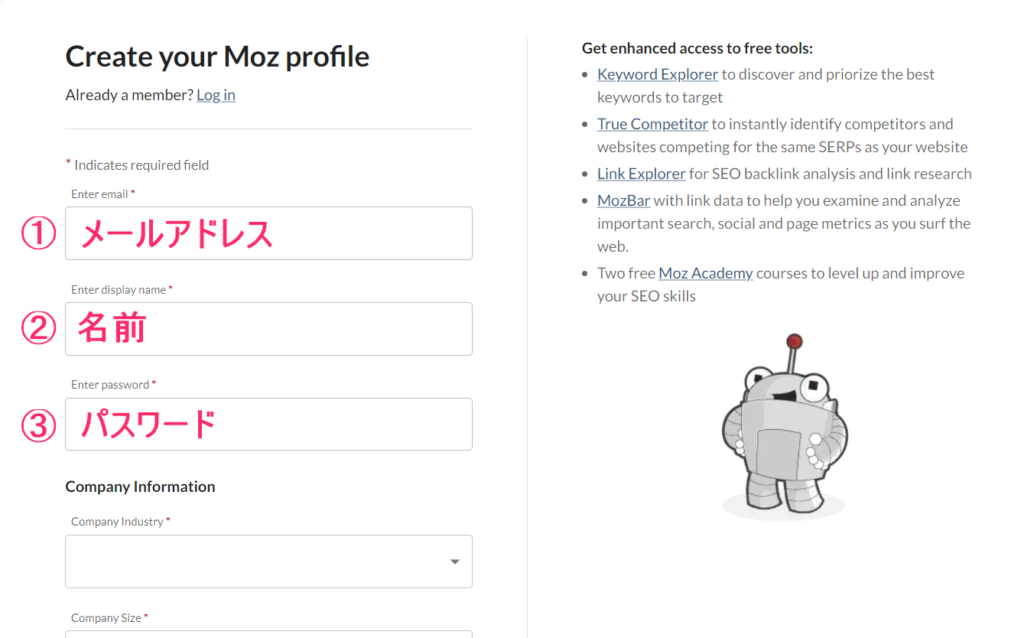
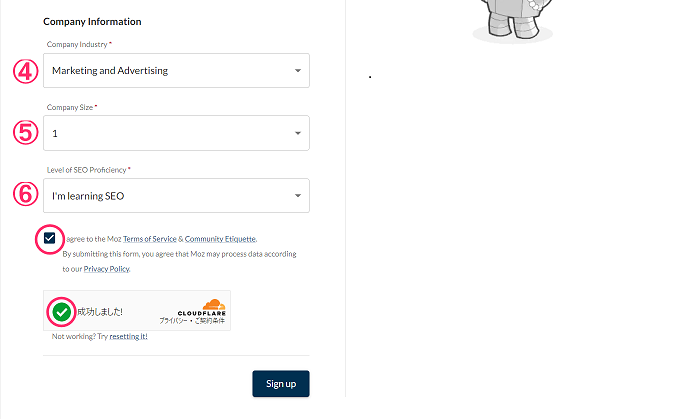
MozBarに、下記の6つを登録。
- メールアドレス
- 名前
- パスワード
- 会社の業種:「マーケティングや広告」を選択
- 会社規模:「1人」を選択
- SEO熟練度:「SEOを勉強しています」を選択


最後に、〇印(2カ所)にチェックを入れて、「Sign up」をクリック。
しばらくすると、先ほど登録したメールアドレスに、MozBarからメールが届きます。
メール本文の「Active Your Account」をクリックして、アカウントの作成は完了です。
その③:MozBarにログイン
最後に、作成したアカウントでログインします。

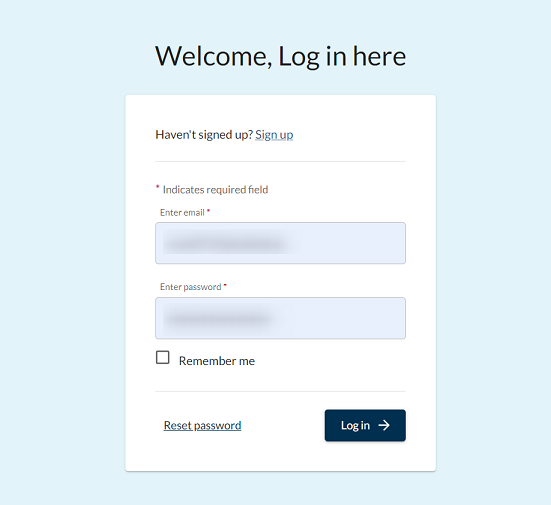
下記の画面になります。

メールアドレスとパスワードを入力して、「Log in」ボタンをクリック。

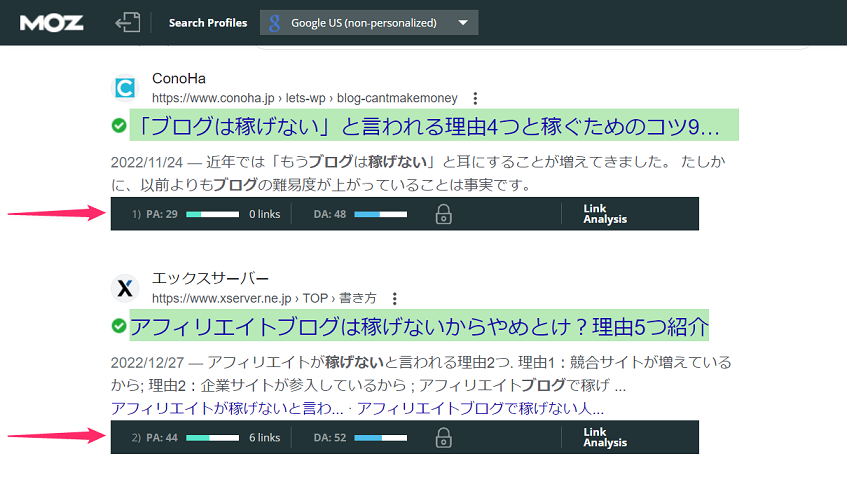
上記のように、Googleの検索画面で PA、DA が表示されていれば、MozBarの導入は完了です。
MozBarの使い方を解説【画像付き】

まずは、Googleの検索画面を開きます。

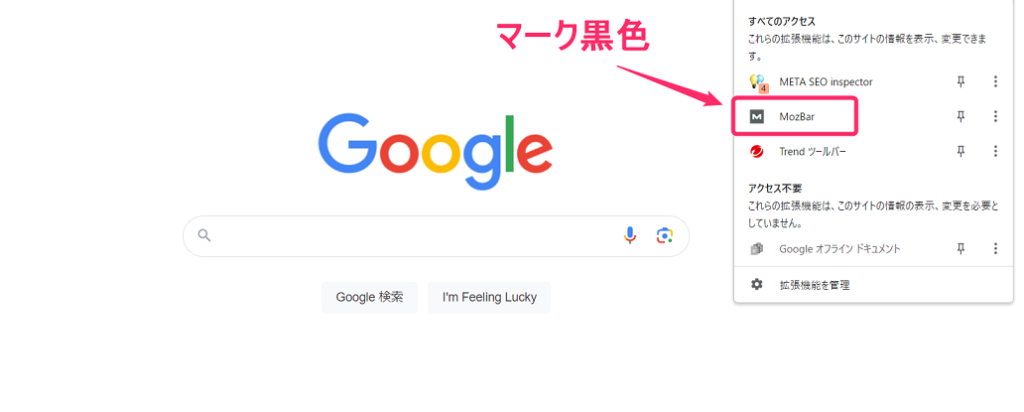
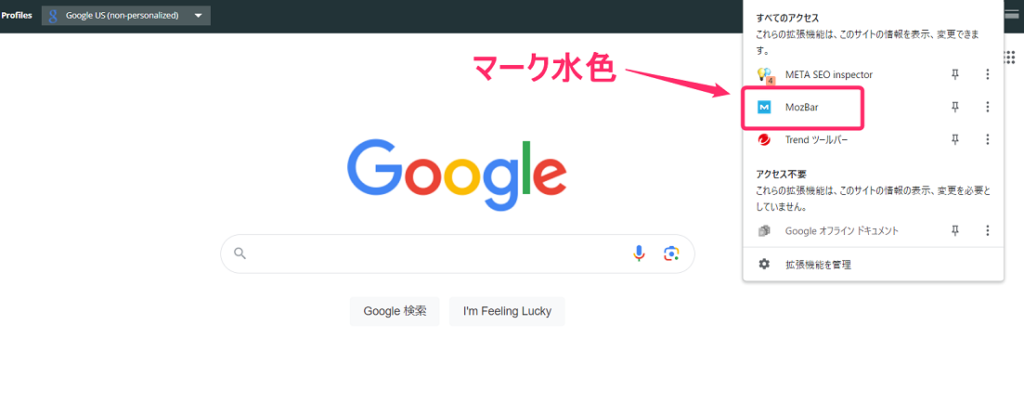
画面右上の「拡張機能マーク」をクリックして、MozBarの状態を確認します。

上記のように黒色のMozマーク(機能OFFの状態)になっていた場合、クリックして水色(機能ONの状態)にします。

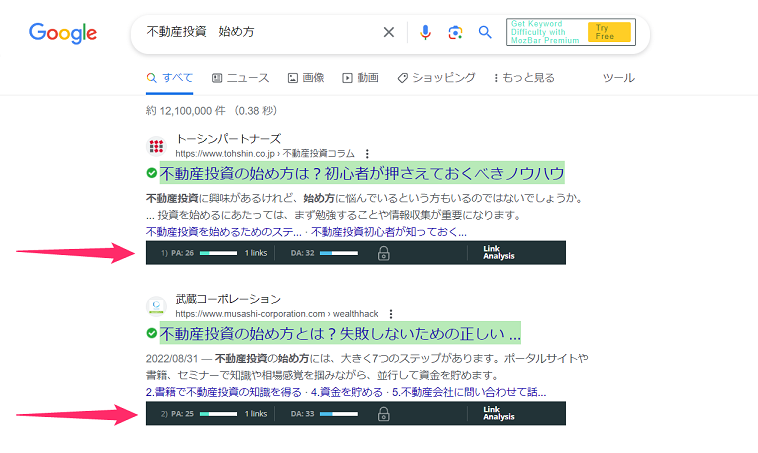
Googleの検索窓に、いつも通りにキーワードを入力します。
※ここでは、「不動産投資 始め方」と入力してみます。

上記のように、PA、DAの数値が出るようになります。
なお、MozBarを使用中は、パソコンの電池の消費量が早いようなので、利用しないときはOFFモード(Mozマーク、黒色)にしておきましょう。
MozBarで競合サイトを分析するポイント3つ

ここでは、MozBarを使って競合サイトを分析するポイントを3つに絞って紹介します。
- ポイント①:PAの目安を知る
- ポイント②:DAにも注目する
- ポイント③:企業や公共機関のサイトとは戦わない
1つずつ、見ていきましょう。
ポイント①:PAの目安を知る
まずは、PAの目安を理解しましょう。
PAについては、有名ブロガーのマナブさんの下記のツイートが参考になります。
- PA 15以下:運営半年~1年のブログでも勝てる
- PA 20以上:運営1年半くらいのブログで勝てる
- PA 30以上:かなり強いサイトなので避ける
なので、ブログ初心者は、「PAが15以下のサイトやブログが上位表示されているキーワードを狙う」という戦略をとることになります。
✓ 具体例:このキーワードなら、上位表示できる
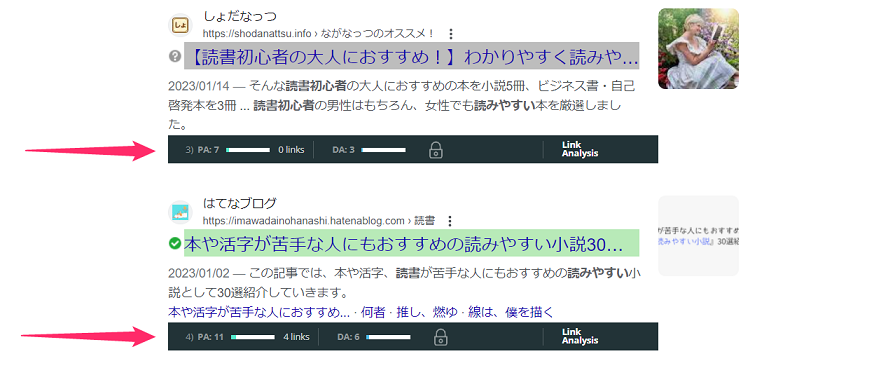
キーワード:「読書 初心者 読みやすい」

検索上位には、PAが15以下のブログが並んでいます。
ブログ初心者は、このようなキーワードで、上位表示を狙っていきましょう。
✓ 具体例:このキーワードでは、上位表示できない
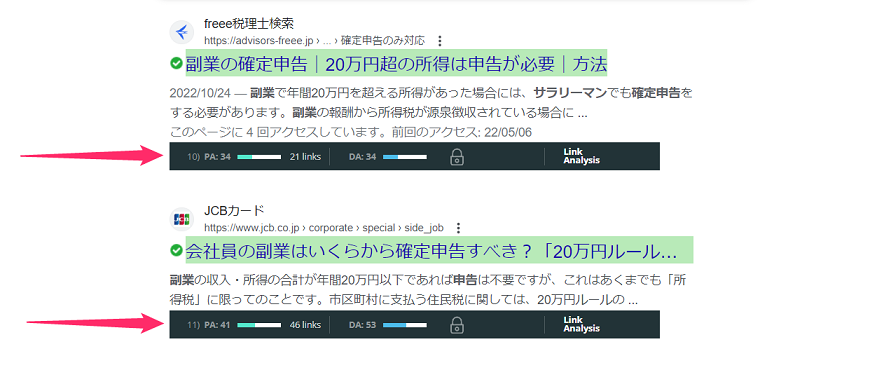
キーワード:「サラリーマン 副業 確定申告」

検索上位には、PAが30以上のサイトが並んでいます。
実際、私も同じキーワードで記事を書きましたが、100位以内にも入れませんでした。
ポイント②:DAにも注目する
DAにも注目しましょう。
DAはドメインパワーとも言われていて、そのサイト全体の強さを表します。
DAのおおよその目安は、下記のとおり。
- DA 0~10:ブログ運営1年目
- DA 10~30:ブログ運営2年目
- DA 30~50:ブログ運営3年目
トップクラスのブログやサイトになると、DAが60以上あります。
ブログ初心者は、DAが強いサイトが並んでいる場合も、そのキーワードで記事を書くのは避けたほうが無難です。
✓ DAが強いサイトが並んでいる場合
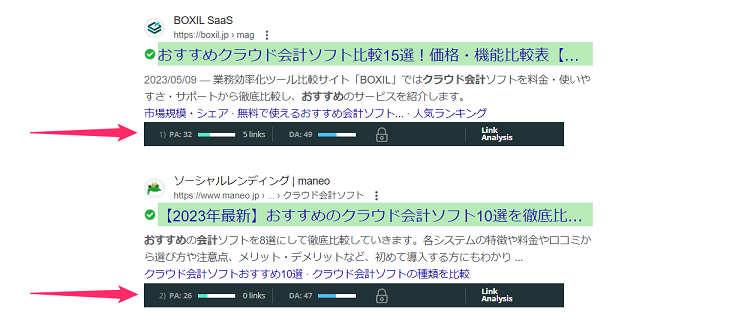
キーワード:「クラウド会計 おすすめ」

DAが50前後のサイトが上位表示されています。
このようなキーワードで記事を書くのは、やめましょう。
✓ DAが比較的弱いサイトが並んでいる場合
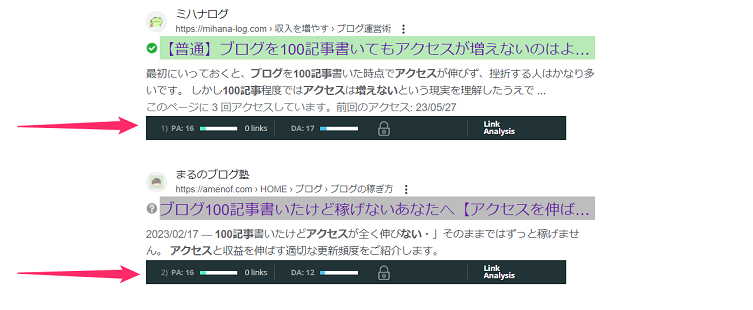
キーワード:「ブログ 100記事 アクセス増えない」

DAが10台のブログが上位表示されています。
このようなキーワードで記事を書いていきましょう!
ポイント③:企業や公共機関のサイトとは戦わない

また、上記のようなサイトが並んでいる場合も、避けたほうがよいでしょう。
具体的には、
- 企業のサイト
- 公共機関のサイト
このようなサイトが上位表示されているキーワードでは、記事を書かないようにしましょう。
まとめ:MozBarを上手に使って、上位表示を狙おう!

今回は、MozBarの導入方法や使い方を紹介しました。
競合サイトの分析は、上位表示を狙うためには避けて通れません。
MozBarは競合サイトを分析する際にとても便利です。まだ一度も利用していない方は、ぜひ試してみてください!
今回は以上です。
